웹디자인트렌드 잉크스케이프 _ 벡터이미지 변환(Trace) - ai파일 cdr파일 svg파일
이제 본격적으로 잉크스케이프(Inkscape)에 대해 알아봅시다.
앞에서 Image Vectorizer로 비트맵이미지를 벡터이미지로 만드는 간단한 방법을 적어 보았습니다.
(링크 : Image Vectorizer로 비트맵이미지를 벡터이미지로 변환)
비트맵이미지를 벡터이미지로 만드는 것을
잉크스케이프에서도 바로 할 수 있습니다.
하지만 Image Vectorizer 보다 약간 설정이 까다롭습니다.
잉크스케이프를 모른다면 잉크스케이프 다운로드, 설치 및 소개글(링크) 참고하세요.
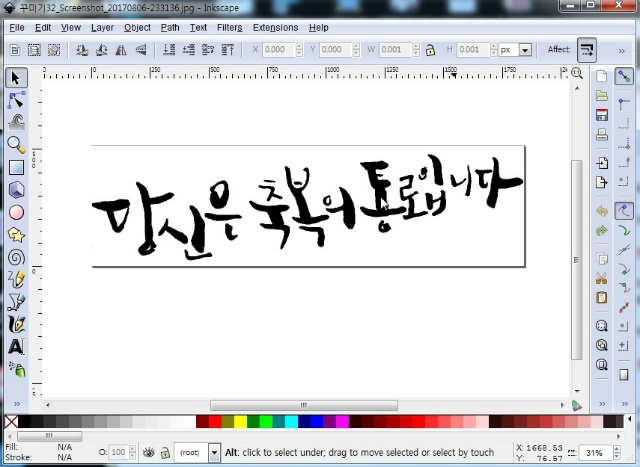
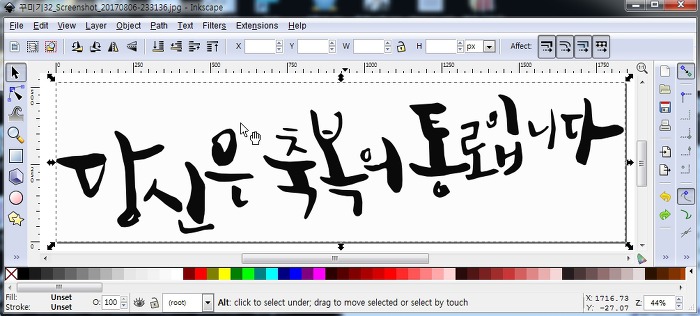
우선 Inkscape에서 벡터이미지를 불러옵니다.
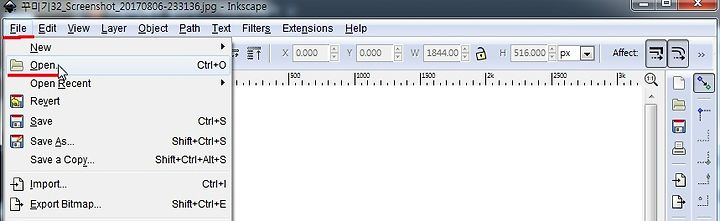
(File > Open 에서 원하는 비트맵 이미지파일을 선택하고
Embeded를 체크하여 불러옵니다.)
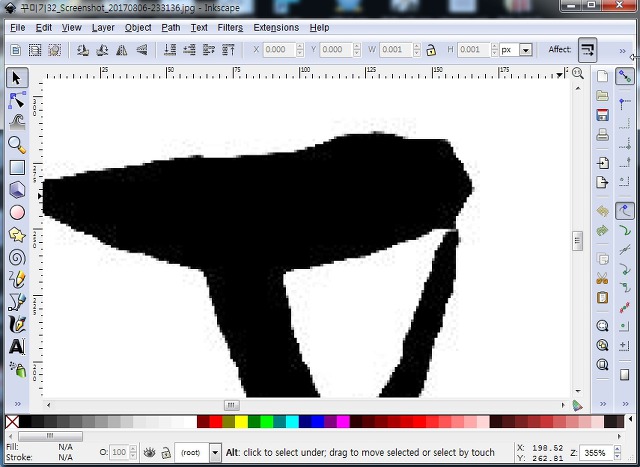
Ctrl + 마우스휠 상하 돌려 확대를 해보니 비트맵이미지가 맞습니다.
(이미지 외곽선이 깨지면서 계단현상 - Aliasing 이 나타납니다.)
이를 벡터이미지로 만들어 봅시다.
Image Vectorizer에서 간단히 하는 방법을 게시하였으나
(링크 : Image Vectorizer 사용, 비트맵이미지를 벡터이미지로 변환)
잉크스케이프에서도 비슷한 변환작업을 할 수 있습니다.
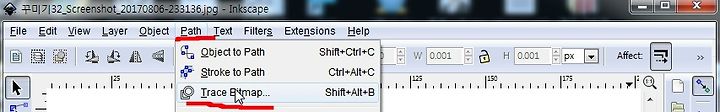
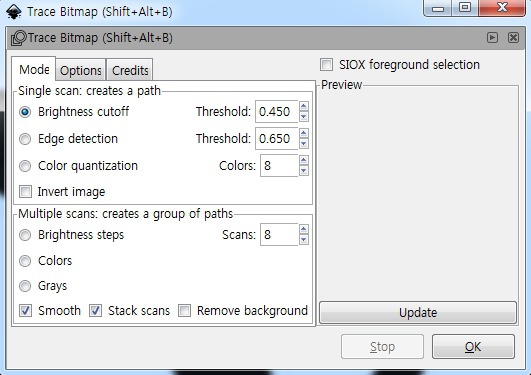
Path > Trace Bitmap을 선택하면 아래같은 "Trace Bitmap" 작업창이 나타납니다.
"Trace Bitmap"은 비트맵이미지를 트레이스(색/경계선 등을 추적)해서
벡터이미지로 자동으로 변환시키는 것입니다.
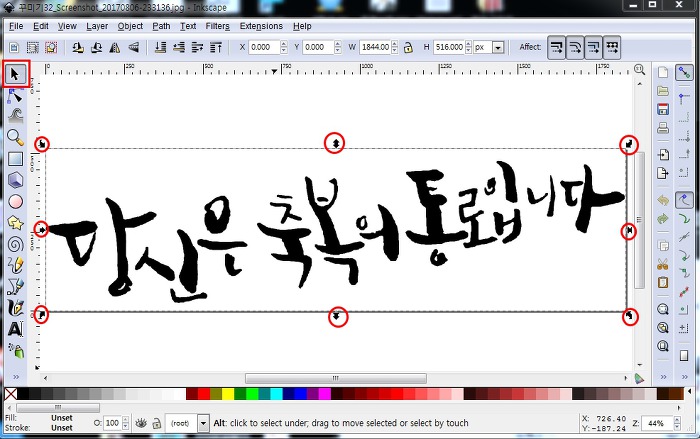
단, 주의할 것은 반드시 비트맵이미지를 선택하고 Trace Bitmap을 적용해야 합니다.
위 그림에서 빨간 사각형의 검은 화살표가 선택되어 있나 확인하고
비트맵 이미지를 클릭해서 주위에 조절화살표(빨간색 원 표시)가 생겼나 확인합니다.
다시 Trace Bitmap 작업창으로 와서..
이것저것 섦명하기 어려우니...
제일 많이 사용하는 설정으로 얘기합시다.
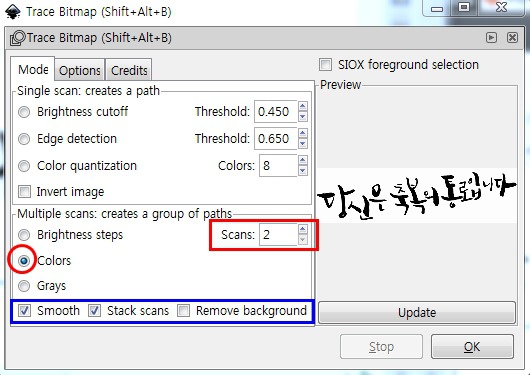
위 그림에서 빨간 원 "colors"를 선택,
빨간 사각형의 scan을 2부터 사용해 봅니다.
(scan을 2로 설정하면 color를 2색을 쓴다는 의미)
아래 파란 사각형처럼 체크를 합니다.
(단, 배경을 제거하고 글씨/그림만 따오고 싶으면
Remove background도 체크합니다.)
그리고 Update를 누르면 미리보기를 할 수 있습니다.
(option 탭에 들어가서 세부 설정을 할 수 있습니다.)
(세부설정을 바꿔가며 적용을 하다보면 원하는 이미지를 얻을 수 있습니다.)
(해보면 알겠지만 "Online Image Vetorizer"가 더 쉽습니다.
그래서 원하는 방법으로 해보면 됩니다.
(어떤 방법으로든 svg 벡터이미지 파일을 얻으면 Inkscape에서 편집 인쇄 등을 할 수 있습니다.)
이후 OK를 누르면 비트맵이미지가 벡터이미지로 변환되었습니다.
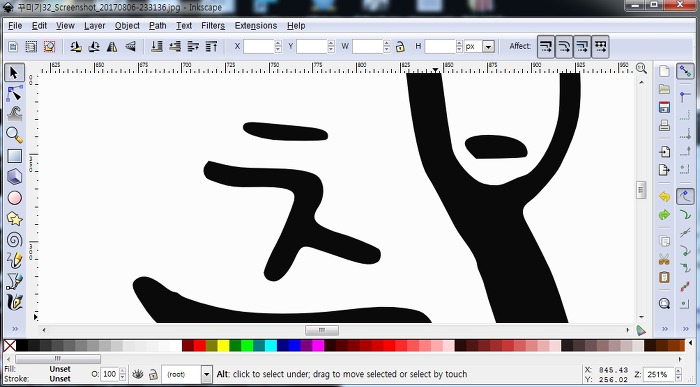
만들어진 벡터이미지는 Ctrl + 마우스휠 상하 돌리기 해서
확대를 아무리 해도 이미지가 깨지고 계단현상이 나타나지 않습니다.
File > Save As로 가서 벡터이미지를 저장합니다.
(svg 파일로 저장합니다.)
여기까지만 해도 간단한 그림은 벡터이미지로 만들어 사용할 수 있습니다.
.ai 파일로 변경하는 것을 묻는 분들이 많습니다.
또는 .cdr 파일로 변경하는 것을 묻는 분들이 많습니다.
ai 파일은 Adobe Illustrator에서 작업한 벡터이미지 파일입니다.
cdr 파일은 Corel Draw에서 작업한 벡터이미지 파일입니다.
그리고 잉크스케이프에서는 svg 파일로 벡터이미지를 저장합니다.
벡터이미지 응용프로그램 별로 저장되는 파일확장자는 다르지만
각 프로그램에서 ai, cdr, svg 파일을 모두 열어 편집할 수 있습니다.
그러므로 인쇄업체에서 ai 파일을 달라고 해도 svg 파일을 줘도 상관없습니다.
다음에는 잉크스케이프로 벡터이미지를 수정/편집/변형 시키는 방법을 게시하겠습니다.
이 글을 공감하는 여러분은 이 시대의
성공하는 리더입니다.
공감한다면 공유 댓글 공감!!
공유는 새로운 문화를 만듭니다!!